Salesforce Winter 23 Release
1. Create Overlays with the New Model Component:
Use Models to interrupt a user’s workflow and draw attention to an important message. A Model, which displays the message on top of the current app window, requires a user to interact with it to regain control over the app.
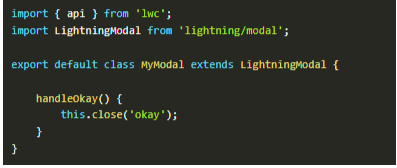
To create a Model component, import LightningModel from lightning/Model in your JavaScript file. Then, create a component class that extends LightningModel

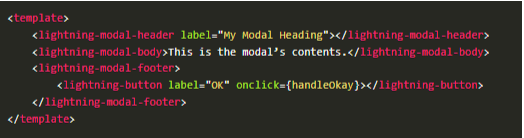
This component doesn’t use a lightning-Model tag. Instead, the Model’s HTML template uses helper lightning-Model-components to make the Model’s header, footer, and body. The lightning-Model-body component is required, and the others are optiona

2. Fix Invalid Template Usage to Avoid Warning When Component Loading:
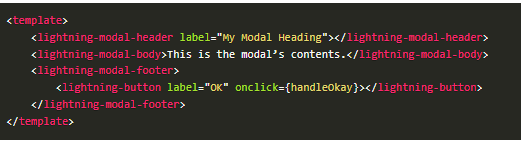
Loading an LWC component results in a warning if your component includes a <template> element with an invalid attribute. On non-root <template> elements, only for:each, iterator:iteratorName and if:true|false directives are supported. Salesforce recommends that you fix your component template to remove invalid attributes in your <template> element.
In Spring’23, this invalid usage of the <template> element doesn’t render correctly and loading a component that contains this invalid usage will result in an error.For example, the non root <template> element in this example contains an invalid attribute.

To fix the warning and make sure that your component continues to load correctly in future releases, remove the invalid attribute or use another element like <div> or <span>, depending on your use case.

3.Be Ready for Multi-Factor Authentication Auto-Enablement:
The requirement to use multi-factor authentication (MFA) when accessing Salesforce products went into effect on February 1, 2022. All users must now use MFA when they login to Salesforce, whether they’re logging in directly or using single sign-on (SSO). To help customers satisfy this requirement, in the first half of 2023, Salesforce is automatically enabling MFA for direct logins. In the September 2023 timeframe, we’re enforcing MFA by making it a permanent part of the Salesforce login process. To avoid disruptions to your users when these milestones occur, enable MFA as soon as possible.
Salesforce Flow Enhancements:There are several enhancements in Salesforce Flow as follows:



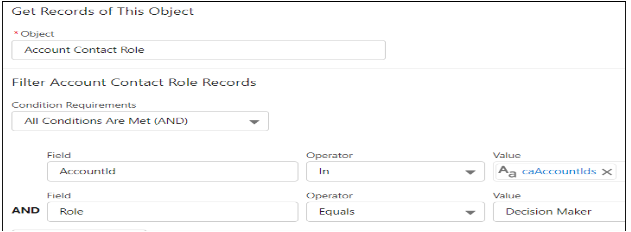
6. Use In and Not In Operators in Flows to Find Related Records: With the new In and Not In operators, a flow accesses a collection of primitive values to get related records without using the Loop element. The flow uses fewer SOQL queries and DML statements and performs faster. The new operators support accessing collections of type Text, Number, Date, Date/Time, Currency, and Boolean. The operators are available in the Get Records, Update Records, and Delete Records elements.

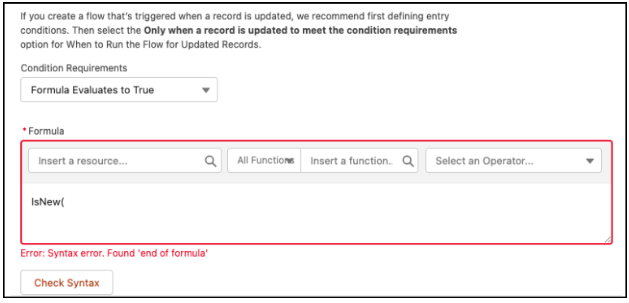
7. Test One, Two, Three, Flow (Generally Available):Before you activate a record-triggered flow, you can now test it to quickly verify its expected results and identify flow run-time failures. In Flow Builder, you create, save, and run flow tests. Previously, you debugged a flow manually to troubleshoot failures each time they occurred. Now, you create and save a flow test from a debug run. Then each time you modify the flow, you can run the test. Flow tests don’t support flows that run when a record is deleted. This feature, now generally available, includes some changes since the last release. Flow tests now support scheduled paths. Previously, flow tests supported only paths that run immediately. Packaging is now supported.
8. Filter Your Picklists By Record Type in Flow Screens: Now you only see relevant picklist values when using Dynamic Forms for Flow. Previously, all the picklist values for a field appeared, regardless of whether a record type was provided, and could show irrelevant values.
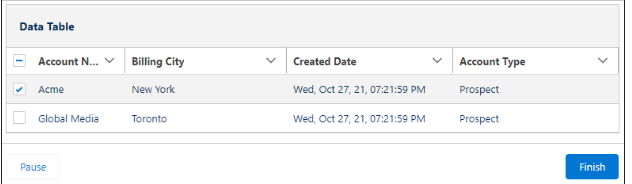
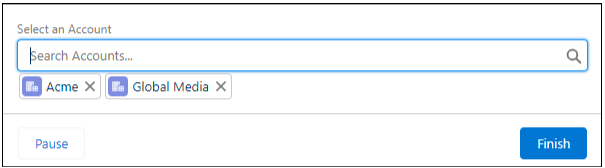
9. Select Multiple Records from a Table in a Flow Screen: Leverage the new Data Table (beta) flow screen component to display a list of records on a flow screen. You can set the table to read-only, or enable your users to select one or more records and use their selections later in the flow. And users can change the width of table columns and wrap or truncate overflowing text.
Add the Data Table (beta) component to your screen flow and configure the fields.